Trước khi có thể bắt đầu sử dụng Elementor để thiết kế website, bạn cần làm quen với giao diện trực quan và các thao tác mà mình sẽ thường xuyên sử dụng.
Giao diện của Elementor

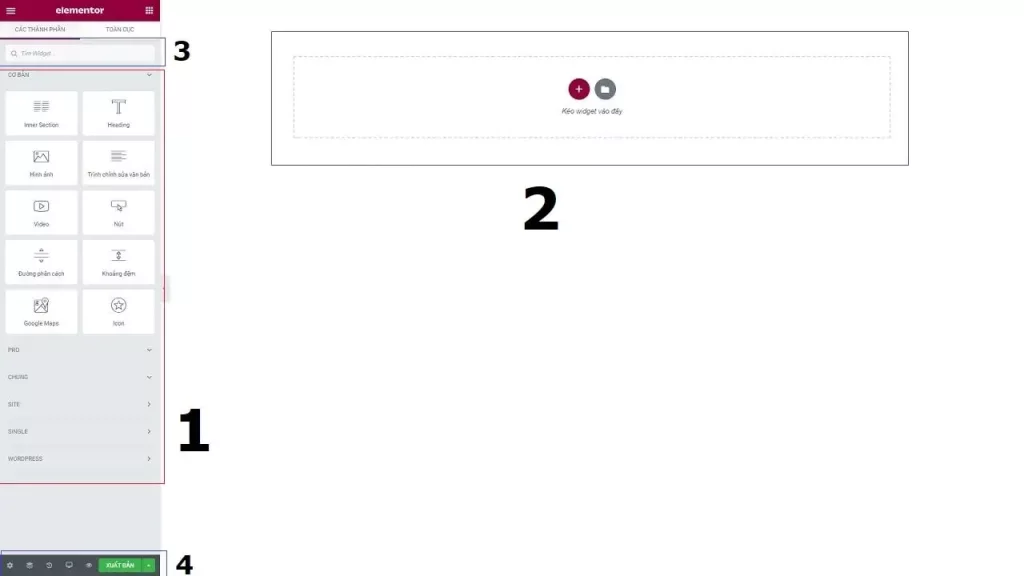
Có 4 khu vực chính trên màn hình:
Khu vực 1: Là các phần tử có sẵn của Elementor để đưa vào website. Bạn chỉ cần dùng chuột “gắp” những khối này và kéo sang phần 2 để tạo ra giao diện cho website.
Khu vực 2: Là nơi giao diện website của bạn sẽ hình thành
Khu vực 3: Ô tìm kiếm nhanh các phần tử mà bạn cần
Khu vực 4: Các chức năng cài đặt chung cho trang web mà bạn đang thiết kế. Nó bao gồm cả nút “xuất bản” được sử dụng khi công việc thiết kế trang hoàn tất.
Các thao tác với Elementor
Kéo & thả: là thao tác chính mà bạn sử dụng thường xuyên khi làm việc với Elementor
Chỉnh sửa CSS: Chỉnh sửa trực quan hoặc thông số để các phần tử trên website của bạn đẹp như ý muốn.
Thêm code: Đôi khi bạn phải thêm những dòng code vào để hỗ trợ bổ xung cho giao diện website trong trường hợp các chức năng chỉnh sửa của Elementor không thể đáp ứng.