
Các mẫu Form trong Elementor
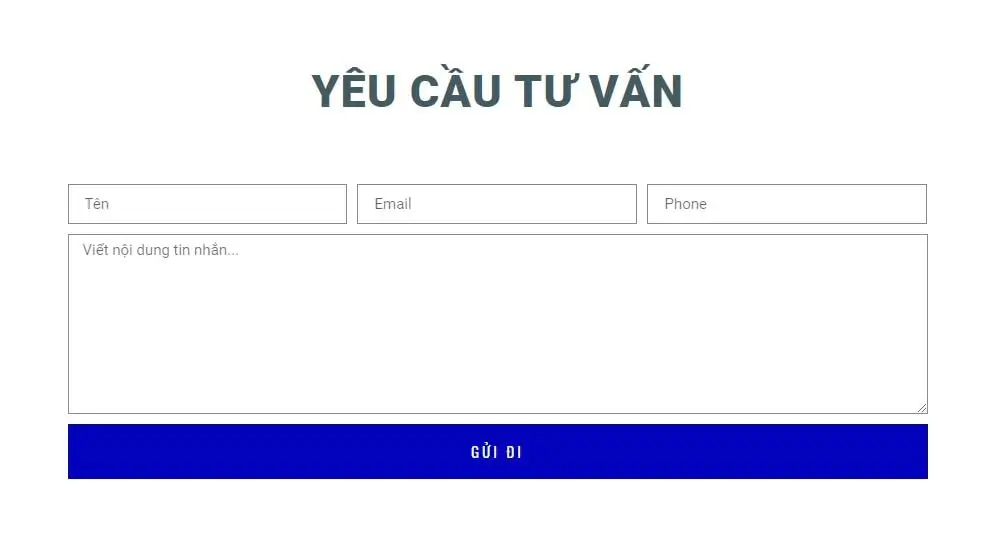
Mẫu form cơ bản thông thường
Đây là mẫu Form bạn thường thấy và sẽ sử dụng nhiều trên website.
Mẫu form thu thập người dùng
Mẫu form ngắn này thường được đặt ở chân trang hoặc cuối các bài viết nhằm lấy thông tin cá nhân của các độc giả yêu thích website của bạn.
Mẫu form thu thập từng bước
Tạm gọi là mẫu form Step bởi người dùng sẽ trải nghiệm nhiều bước điền thông tin trước khi hoàn thành nội dung của form. Mẫu form này thường được sử dụng trong khảo sát và là xu hướng mạnh mẽ trong việc thu thập dữ liệu người dùng hiện nay bởi nó có khả năng dẫn dắt, kích thích sự tò mò cho users.
Tạo và chỉnh sửa form

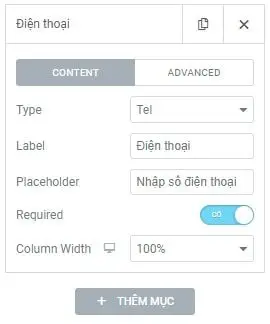
Thêm/bớt các trường trong form


Label: Tên nhãn hiển thị của trường
Placeholder: Dòng chữ hiển thị bên trong của trường
Required: Trường bắt buộc
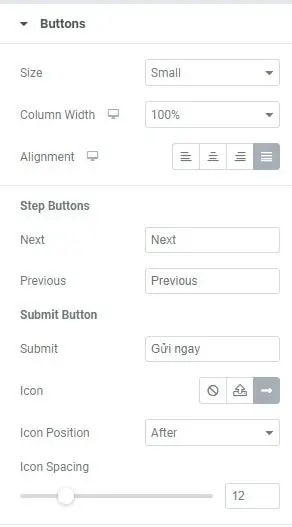
Chỉnh sửa nút ‘ Send ‘
Nút ở dưới cùng là nút người dùng bấm vào để gửi dữ liệu trong form đến cho chúng ta sau khi đã điền xong các trường trong form

Size: Kích cỡ của nút. Có 5 kích cỡ có sẵn cho bạn tùy chọn. Ngoài ra bạn cũng có thể tự điều chỉnh bằng cách thay đổi thông số padding.
Columm width: Độ rộng của nút
Alignment: Căn lề cho nút. Nó cũng ảnh hưởng đến chiều rộng của nút.
Submit: Nội dung chữ của nút
Icon: Biểu tượng đi kèm với chữ của nút