3 bộ phận chính của website
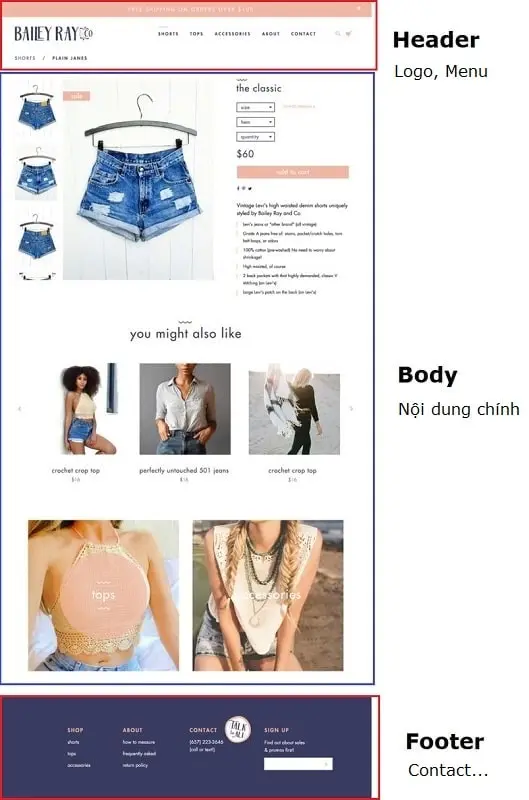
Trong tự nhiên, nếu xét từ trên xuống, hầu hết các vật thể đều có 3 phần. Chẳng hạn như ngôi nhà có Nóc – Nhà – Móng, con người có Đầu – Thân – Chân… thì website cũng có 3 bộ phận chính từ trên xuống: Header – Body – Footer.

Hàng và Cột
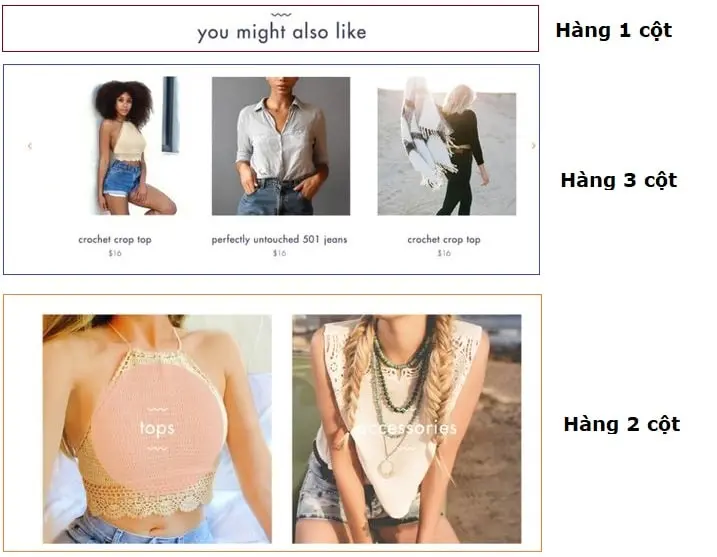
Bên trong 3 bộ phận chính kia sẽ có những khối nhỏ mà khi hình dung, bạn sẽ thấy nó được chia thành các hàng và cột.

Một nhóm các hàng và cột có liên quan nội dung gần nhau nhất được nhóm lại thành 1 Section. Như vậy, bản chất cấu trúc của website là tập hợp của các section.
Điều này giống như khi ta chia căn nhà thành các phòng (phòng khách, phòng bếp,…). Mỗi phòng chứa những đồ đạc liên quan đến nhau như Phòng ngủ thì có: giường, gối, tủ quần áo…
Khi sử dụng Elementor, bạn sẽ phải làm việc rất nhiều với các Section, hàng và cột.
Các phần tử chính trong website
3 khối bộ phận chính này được cấu thành bởi các phần tử nhỏ hơn. Nhỏ nhất là chữ, ảnh, icon, video… Tuy nhiên, chúng ta sẽ làm việc với các phần tử cơ bản đã được định nghĩa và cấu hình sẵn. Nó có mặt trong mọi website khác nhau.
Header (Tiêu đề)
Các tiêu đề được đánh số từ 1 – 6 và ký hiệu bằng chữ H (H1, H4…) hay còn gọi là thẻ H.
Tiêu đề được phân cấp theo cấu trúc nội dung để người đọc có thể dễ dàng nắm bắt nội dung chính mà bạn đang nói đến. Tiêu đề lớn nhất H1 phải khái quát được toàn bộ ý chính của một trang web.
Văn bản
Là nơi bạn gõ những dòng text vào để diễn giải nội dung của website. Văn bản được viết bằng chữ thường để phân biệt với những tiêu đề.
Menu
Các menu được bố trí xuất hiện để người dùng có thể nhanh chóng điều hướng đến những nội dung mà họ muốn đọc nhất trên website.
Nút
Các nút bấm được bố trí để kêu gọi một hành động cụ thể từ người đọc, khách hàng như: nút mua hàng, nút Gọi ngay, nút chuyển hướng sang trang khác…
Media (hình ảnh, video)
Media là những phần tử không thể thiếu được theo xu hướng website hiện đại. Người dùng ngày nay không còn hứng thú với những website chỉ toàn chữ.
Slider
Là phần tử gồm nhiều media tập hợp tại cùng 1 vị trí. Nó thường có tính năng trượt ngang để thể hiện nhiều nội dung ấn tượng.
Form (Biểu mẫu)
Khi chúng ta cần khách hàng cung cấp và gửi thông tin cá nhân: Tên, địa chỉ, SĐT, email…, trên website cần bố trí các biểu mẫu (form) để khách hàng nhập vào.
…
Trên đây là những phần tử chính thường gặp của một website cơ bản. Còn rất nhiều những phần tử thú vị nữa được các nhà thiết kế sáng tạo không ngừng. Bạn sẽ được khám phá chúng trong những phần sau.